[스킨36] 상단(헤드) 아이콘 변경
2024. 11. 13. 16:56
스킨 36 상단 (제목) 왼쪽 아이콘 변경법!
그 외 svg 아이콘도 수정방법은 똑같습니다-!

- 아래 사이트 접속 - 원하는 아이콘 클릭
https://tabler.io/icons
Tabler Icons: 5700+ free vector icons for web design
Tabler Icons: 5718 free and open source SVG icons. Customizable size, color and stroke. Available for React, SolidJS, Vue, Figma and more for free!
tabler.io
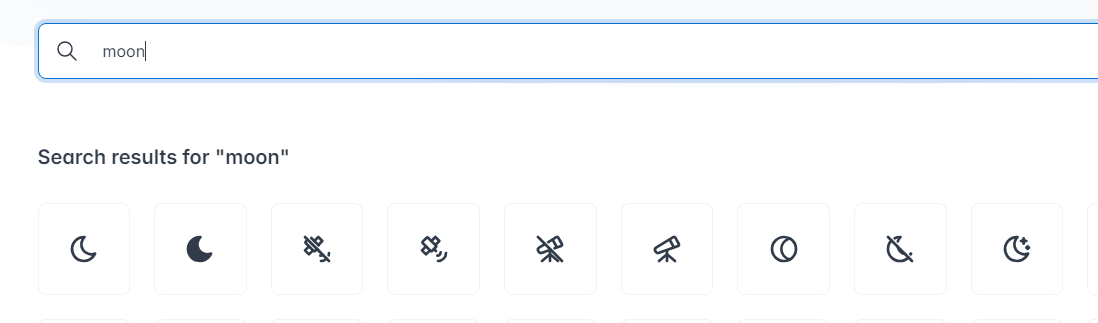
- 원하는 아이콘(모양) 영어로 검색 후 선택, 저는 moon으로 해보겠습니당

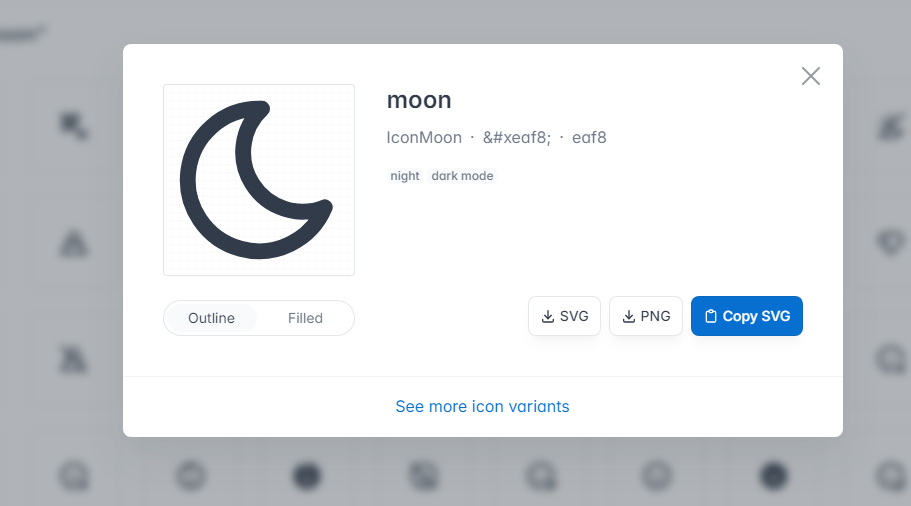
- 클릭 후 창이뜨면 copy SVG 눌러주세요


- 스킨편집창 - html - ctrl+f(찾기) - <div class="header-logo"> 검색 한줄을 모두 삭제 후 copy SVG 코드를 넣어주세요!

크기는 붙여넣기 한 코드 안에 width 와 height 를 똑같이 변경해주시면 됩니다


적용을 누르면 짜잔 ~ 아이콘이 변경되었습니다!