question
37
![[스킨37] 카테고리 스크롤 달기](http://i1.daumcdn.net/thumb/C500x500/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbQmnFF%2FdJMcadtFlBj%2FAAAAAAAAAAAAAAAAAAAAAHqwxJ9oTKfV9ppEFQR_jegQHfsVrZyReuhwDEggCwat%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DOr%252B6gnaPJ5Zp8JxidjK1KyO4lFE%253D)
[스킨37] 카테고리 스크롤 달기
[업데이트 스킨] 스킨 배경음악(mp3, youtube) 수정 방법
![[스킨공통] 아이콘 깨져보이는 현상(xeicon)](http://i1.daumcdn.net/thumb/C500x500/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FvnfsL%2FbtsMnKRLhEn%2FAAAAAAAAAAAAAAAAAAAAABXIWTo5GfwTHf2wojvdXNZlVV5GizY-EYfifYBso1hU%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DIwcb4XME1Xo0UvqjmRqP9sq8UEQ%253D)
[스킨공통] 아이콘 깨져보이는 현상(xeicon)
![[스킨공통] 카테고리 글 개수 숨기기](http://i1.daumcdn.net/thumb/C500x500/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FdpjfvK%2FbtsLbnWiRSK%2FAAAAAAAAAAAAAAAAAAAAAO70Ylb9Zd_yqa1fNmiKYNhca4vMnptH3ezx3PnSZKud%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DeAL5pEMfGoTurw1Y8BfgQZrzUDQ%253D)
[스킨공통] 카테고리 글 개수 숨기기
![[스킨24] 하단(footer) 높이 수정 방법](http://i1.daumcdn.net/thumb/C500x500/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fbxfioa%2FbtsKtLSD9w9%2FAAAAAAAAAAAAAAAAAAAAAFCnvcmP4uXdpARiwQCgGAeKEjXQ0NFwt3LJujFkanK9%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3D%252BHc3ZLVlANdxSUUF9p5TsGR5egM%253D)
[스킨24] 하단(footer) 높이 수정 방법
![[스킨03] mac OS 상단 아이콘 깨짐 수정법](http://i1.daumcdn.net/thumb/C500x500/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fbwy44f%2FbtsKkeTdpFJ%2FAAAAAAAAAAAAAAAAAAAAAPHcZHqjC4mEZmAe-5kfQdgV6cmFLqFTmF_YOzKfnTdq%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DdG5uIHOwT3yZYEaqAbBKli6zdtg%253D)
[스킨03] mac OS 상단 아이콘 깨짐 수정법
![[스킨공통] 아이콘 깨져보이는 현상(fontawesome)](http://i1.daumcdn.net/thumb/C500x500/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbLdri5%2FbtsKkd0YXhO%2FAAAAAAAAAAAAAAAAAAAAAFN48qBSucdPJjNZyr5i4ujBZtX98IT2dq7Ayc2STGG9%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DASMzgRIpducrkzOeQMgbs0Ft0qw%253D)
[스킨공통] 아이콘 깨져보이는 현상(fontawesome)
![[스킨35] 갤러리,요약형 썸네일 늘어짐 수정방법](http://i1.daumcdn.net/thumb/C500x500/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FHDrJN%2FbtsI8YFI8bw%2FAAAAAAAAAAAAAAAAAAAAAHS4MzYFpvmGO0UrBID1X9UdylUNvp1R6uGcbTSUcJtu%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DkfIeL1DIsXHzCGL986Qyy51DZio%253D)
[스킨35] 갤러리,요약형 썸네일 늘어짐 수정방법
![[스킨35] 사이드바 수정 및 배경음악 삽입 & 그 외 수정](http://i1.daumcdn.net/thumb/C500x500/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fc8xfky%2FbtsI8arVH8q%2FAAAAAAAAAAAAAAAAAAAAAOsNFZCZa6gXaFqN6LngxsAnx1gbz0K06gDZxRC1B-0T%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DJ2LLttOofQhO%252FFUP6ryc0dvddZI%253D)
[스킨35] 사이드바 수정 및 배경음악 삽입 & 그 외 수정
![[스킨공통] 배경 색상 ▶ 이미지 변경 하기](http://i1.daumcdn.net/thumb/C500x500/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbPXVGM%2FbtsHjWud8Re%2FAAAAAAAAAAAAAAAAAAAAACK9vFBKblL8tHexuXKsA-xzQoWpPd0ratNWJWUzXdhU%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DDixkdI2yU9sXIF5pn8g78bzjoLE%253D)
[스킨공통] 배경 색상 ▶ 이미지 변경 하기
![[스킨34] 카테고리 수동버전/ 카테고리 추가하기](http://i1.daumcdn.net/thumb/C500x500/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FcmyYVl%2FbtsHbVcwI4L%2FAAAAAAAAAAAAAAAAAAAAAIz8Prs8DO71NtSZe9vn04DNLxh_UpmwvgBnGR4r_czf%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3D3BYHwwAuM71RY8j1Kga9DBgdilE%253D)
[스킨34] 카테고리 수동버전/ 카테고리 추가하기
![[스킨공통] 본문 링크 첨부시 좌측 아이콘 삭제](http://i1.daumcdn.net/thumb/C500x500/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FdbOtUU%2FbtsFS0ZbpG2%2FAAAAAAAAAAAAAAAAAAAAAHHvl_e2QprTK3ZeASeZHhJFeWdUy1h69E2QeIjIxpvv%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3D1tEjI%252BoRz50vPakAKXgJ13lhqns%253D)
[스킨공통] 본문 링크 첨부시 좌측 아이콘 삭제
[스킨37] 카테고리 스크롤 달기
2025.11.30
![[스킨37] 카테고리 스크롤 달기](//i1.daumcdn.net/thumb/C500x500/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbQmnFF%2FdJMcadtFlBj%2FAAAAAAAAAAAAAAAAAAAAAHqwxJ9oTKfV9ppEFQR_jegQHfsVrZyReuhwDEggCwat%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DOr%252B6gnaPJ5Zp8JxidjK1KyO4lFE%253D)

![[스킨37] 카테고리 스크롤 달기](http://i1.daumcdn.net/thumb/C500x500/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbQmnFF%2FdJMcadtFlBj%2FAAAAAAAAAAAAAAAAAAAAAHqwxJ9oTKfV9ppEFQR_jegQHfsVrZyReuhwDEggCwat%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DOr%252B6gnaPJ5Zp8JxidjK1KyO4lFE%253D)
[스킨37] 카테고리 스크롤 달기
2025.11.30
스킨 37 카테고리 개수가 많을 때 스크롤 넣는 방법 입니다!스킨편집하기 - css - ctrl+f(찾기) - .cate-list.active 검색 위 코드 { } 안에 overflow-y: auto; 를 추가해주세요.

[스킨37] 카테고리 스크롤 달기
[스킨37] 카테고리 스크롤 달기
2025.11.30
[스킨37] 카테고리 스크롤 달기
2025.11.30
스킨 37 카테고리 개수가 많을 때 스크롤 넣는 방법 입니다!스킨편집하기 - css - ctrl+f(찾기) - .cate-list.active 검색 위 코드 { } 안에 overflow-y: auto; 를 추가해주세요.
[업데이트 스킨] 스킨 배경음악(mp3, youtube) 수정 방법
2025.09.04
![[업데이트 스킨] 스킨 배경음악(mp3, youtube) 수정 방법]()
![]()
[업데이트 스킨] 스킨 배경음악(mp3, youtube) 수정 방법
2025.09.04
안녕하세요!최근 스킨 업데이트를 하면서 배경음악 (BGM) 기능이 추가된 스킨이 몇 가지 있습니다.대부분 mp3 확장자 파일을 사용하지만, 간편하게 유튜브 주소를 사용하는 경우도 있어요.각 방식마다 장단점이 있으니 아래 내용을 참고해주세요!✔️mp3 파일(업로드) 방식장점- 페이지를 이동해도 끊긴 부분부터 자연스럽게 이어서 재생됩니다.- 로딩 속도가 빠르고 안정적 입니다.단점- mp3 파일을 직접 업로드해야 하므로 번거로울 수 있습니다.- (중요) 얼마전에 변경된 티스토리 정책상 말일에 주소가 만료되서 새로 복사해서 링크(주소)만 다시 수정해주셔야 합니다.✔️youtube 주소 방식장점- 유튜브 링크 복사만으로 설정이 아주 간단합니다.단점- 페이지를 이동하면 영상 로딩때문에 이어듣기가 매끄럽지 않습니다...
[업데이트 스킨] 스킨 배경음악(mp3, youtube) 수정 방법
[업데이트 스킨] 스킨 배경음악(mp3, youtube) 수정 방법
2025.09.04
[업데이트 스킨] 스킨 배경음악(mp3, youtube) 수정 방법
2025.09.04
안녕하세요!최근 스킨 업데이트를 하면서 배경음악 (BGM) 기능이 추가된 스킨이 몇 가지 있습니다.대부분 mp3 확장자 파일을 사용하지만, 간편하게 유튜브 주소를 사용하는 경우도 있어요.각 방식마다 장단점이 있으니 아래 내용을 참고해주세요!✔️mp3 파일(업로드) 방식장점- 페이지를 이동해도 끊긴 부분부터 자연스럽게 이어서 재생됩니다.- 로딩 속도가 빠르고 안정적 입니다.단점- mp3 파일을 직접 업로드해야 하므로 번거로울 수 있습니다.- (중요) 얼마전에 변경된 티스토리 정책상 말일에 주소가 만료되서 새로 복사해서 링크(주소)만 다시 수정해주셔야 합니다.✔️youtube 주소 방식장점- 유튜브 링크 복사만으로 설정이 아주 간단합니다.단점- 페이지를 이동하면 영상 로딩때문에 이어듣기가 매끄럽지 않습니다...
[스킨공통] 아이콘 깨져보이는 현상(xeicon)
2025.02.20
![[스킨공통] 아이콘 깨져보이는 현상(xeicon)](//i1.daumcdn.net/thumb/C500x500/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FvnfsL%2FbtsMnKRLhEn%2FAAAAAAAAAAAAAAAAAAAAABXIWTo5GfwTHf2wojvdXNZlVV5GizY-EYfifYBso1hU%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DIwcb4XME1Xo0UvqjmRqP9sq8UEQ%253D)

![[스킨공통] 아이콘 깨져보이는 현상(xeicon)](http://i1.daumcdn.net/thumb/C500x500/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FvnfsL%2FbtsMnKRLhEn%2FAAAAAAAAAAAAAAAAAAAAABXIWTo5GfwTHf2wojvdXNZlVV5GizY-EYfifYBso1hU%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DIwcb4XME1Xo0UvqjmRqP9sq8UEQ%253D)
[스킨공통] 아이콘 깨져보이는 현상(xeicon)
2025.02.20
안녕하세요.제 스킨 중 xeicon 과 fontawesome 두 가지 아이콘을 사용하는 스킨이 있는데요.(폰트어썸 사용하거나 아이콘이 정상적으로 뜬다면 신경쓰지 않으셔도 됩니다!)xeicon 이 뜨지않을때 아래 방법으로 코드를 변경해주시면 됩니다! 예 스킨 35) 전에 있었던 폰트어썸 처럼 코드가 변경된건가 싶었는데 또 아니더라구요 ㅠㅠ 검색해서 찾아보니 인증서 오류라는데 자세히는 모르겠어요..꒰꒦ ́°̥̥̥̥̥̥̥̥ᴖ°̥̥̥̥̥̥̥̥ ̀꒦꒱우선 아래 방법은 임시 방편입니다..!스킨편집하기 - html - ctrl+f(찾기) - xeicon 검색빨간색으로 표시한 부분을 아래 주소변경https://cdn.jsdelivr.net/npm/@xpressengine/xeicon@2.3.3/xeicon.min.cs..

[스킨공통] 아이콘 깨져보이는 현상(xeicon)
[스킨공통] 아이콘 깨져보이는 현상(xeicon)
2025.02.20
[스킨공통] 아이콘 깨져보이는 현상(xeicon)
2025.02.20
안녕하세요.제 스킨 중 xeicon 과 fontawesome 두 가지 아이콘을 사용하는 스킨이 있는데요.(폰트어썸 사용하거나 아이콘이 정상적으로 뜬다면 신경쓰지 않으셔도 됩니다!)xeicon 이 뜨지않을때 아래 방법으로 코드를 변경해주시면 됩니다! 예 스킨 35) 전에 있었던 폰트어썸 처럼 코드가 변경된건가 싶었는데 또 아니더라구요 ㅠㅠ 검색해서 찾아보니 인증서 오류라는데 자세히는 모르겠어요..꒰꒦ ́°̥̥̥̥̥̥̥̥ᴖ°̥̥̥̥̥̥̥̥ ̀꒦꒱우선 아래 방법은 임시 방편입니다..!스킨편집하기 - html - ctrl+f(찾기) - xeicon 검색빨간색으로 표시한 부분을 아래 주소변경https://cdn.jsdelivr.net/npm/@xpressengine/xeicon@2.3.3/xeicon.min.cs..
[스킨공통] 카테고리 글 개수 숨기기
2024.12.07
![[스킨공통] 카테고리 글 개수 숨기기](//i1.daumcdn.net/thumb/C500x500/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FdpjfvK%2FbtsLbnWiRSK%2FAAAAAAAAAAAAAAAAAAAAAO70Ylb9Zd_yqa1fNmiKYNhca4vMnptH3ezx3PnSZKud%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DeAL5pEMfGoTurw1Y8BfgQZrzUDQ%253D)

![[스킨공통] 카테고리 글 개수 숨기기](http://i1.daumcdn.net/thumb/C500x500/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FdpjfvK%2FbtsLbnWiRSK%2FAAAAAAAAAAAAAAAAAAAAAO70Ylb9Zd_yqa1fNmiKYNhca4vMnptH3ezx3PnSZKud%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DeAL5pEMfGoTurw1Y8BfgQZrzUDQ%253D)
[스킨공통] 카테고리 글 개수 숨기기
2024.12.07
카테고리 전체보기 , 카테고리 옆 (글 개수) 숨기는 방법 입니다-!스킨 편집하기 - css 맨 하단 아래 코드 추가해주세요! .c_cnt {display: none;} + 카테고리 전체보기 숨기기 .link_tit {display: none;}

[스킨공통] 카테고리 글 개수 숨기기
[스킨공통] 카테고리 글 개수 숨기기
2024.12.07
[스킨공통] 카테고리 글 개수 숨기기
2024.12.07
카테고리 전체보기 , 카테고리 옆 (글 개수) 숨기는 방법 입니다-!스킨 편집하기 - css 맨 하단 아래 코드 추가해주세요! .c_cnt {display: none;} + 카테고리 전체보기 숨기기 .link_tit {display: none;}
[스킨24] 하단(footer) 높이 수정 방법
2024.11.04
![[스킨24] 하단(footer) 높이 수정 방법](//i1.daumcdn.net/thumb/C500x500/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fbxfioa%2FbtsKtLSD9w9%2FAAAAAAAAAAAAAAAAAAAAAFCnvcmP4uXdpARiwQCgGAeKEjXQ0NFwt3LJujFkanK9%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3D%252BHc3ZLVlANdxSUUF9p5TsGR5egM%253D)

![[스킨24] 하단(footer) 높이 수정 방법](http://i1.daumcdn.net/thumb/C500x500/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fbxfioa%2FbtsKtLSD9w9%2FAAAAAAAAAAAAAAAAAAAAAFCnvcmP4uXdpARiwQCgGAeKEjXQ0NFwt3LJujFkanK9%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3D%252BHc3ZLVlANdxSUUF9p5TsGR5egM%253D)
[스킨24] 하단(footer) 높이 수정 방법
2024.11.04
(ᐢ⸝⸝>̶̥̥̥᷄ ·̫ 스킨적용 기본 설정시에는 튀어나오지 않지만혹시나 크롬 글씨체를 아주 작게 사용하시거나 소개글을 2줄이상 입력하면하단 아이콘이 튀어나오거나 공간이 생기거든요..!스킨 24 하단 크기 수정법* 스킨 24 하단 부분 아이콘 부분이 튀어나오거나스킨 크기(너비)를 기본 설정보다 크게 한 후 공간이 남을 때 수정방법입니다!아이콘이 튀어나올 때 스킨편집하기 - CSS - .w-container 검색 - 230px부분을 더 크게 늘려주세요! 미리보기로 (+5~10 정도) 확인해주시면서 수치 조절해주시면 됩니다!공간이 남을 때스킨편집하기 - CSS - .w-container 검색 - 위와 반대로 230px; 부분을 더 작게(-5~10정도) 미리보기로 확인하시고 조절해주시면 됩니다!!

[스킨24] 하단(footer) 높이 수정 방법
[스킨24] 하단(footer) 높이 수정 방법
2024.11.04
[스킨24] 하단(footer) 높이 수정 방법
2024.11.04
(ᐢ⸝⸝>̶̥̥̥᷄ ·̫ 스킨적용 기본 설정시에는 튀어나오지 않지만혹시나 크롬 글씨체를 아주 작게 사용하시거나 소개글을 2줄이상 입력하면하단 아이콘이 튀어나오거나 공간이 생기거든요..!스킨 24 하단 크기 수정법* 스킨 24 하단 부분 아이콘 부분이 튀어나오거나스킨 크기(너비)를 기본 설정보다 크게 한 후 공간이 남을 때 수정방법입니다!아이콘이 튀어나올 때 스킨편집하기 - CSS - .w-container 검색 - 230px부분을 더 크게 늘려주세요! 미리보기로 (+5~10 정도) 확인해주시면서 수치 조절해주시면 됩니다!공간이 남을 때스킨편집하기 - CSS - .w-container 검색 - 위와 반대로 230px; 부분을 더 작게(-5~10정도) 미리보기로 확인하시고 조절해주시면 됩니다!!
[스킨03] mac OS 상단 아이콘 깨짐 수정법
2024.10.25
![[스킨03] mac OS 상단 아이콘 깨짐 수정법](//i1.daumcdn.net/thumb/C500x500/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fbwy44f%2FbtsKkeTdpFJ%2FAAAAAAAAAAAAAAAAAAAAAPHcZHqjC4mEZmAe-5kfQdgV6cmFLqFTmF_YOzKfnTdq%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DdG5uIHOwT3yZYEaqAbBKli6zdtg%253D)

![[스킨03] mac OS 상단 아이콘 깨짐 수정법](http://i1.daumcdn.net/thumb/C500x500/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fbwy44f%2FbtsKkeTdpFJ%2FAAAAAAAAAAAAAAAAAAAAAPHcZHqjC4mEZmAe-5kfQdgV6cmFLqFTmF_YOzKfnTdq%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DdG5uIHOwT3yZYEaqAbBKli6zdtg%253D)
[스킨03] mac OS 상단 아이콘 깨짐 수정법
2024.10.25
스킨 오류 및 업데이트가 되었습니다.포타로 구매하신 분들은 포타 / 오픈채팅으로 구매하신 분들은 다운로드게시판에서파일을 다운로드 받아주세요 🙂(아래는 파일 다운로드 링크 입니다)- 포스타입구매 다운로드 (기본형)- 포스타입구매 다운로드 (플레이리스트형)- 오픈채팅구매 다운로드 (기본형)- 오픈채팅구매 다운로드 (플레이리스트형)- 오픈채팅구매 다운로드 (플레이리스트형+카피라이트제거)

[스킨03] mac OS 상단 아이콘 깨짐 수정법
[스킨03] mac OS 상단 아이콘 깨짐 수정법
2024.10.25
[스킨03] mac OS 상단 아이콘 깨짐 수정법
2024.10.25
스킨 오류 및 업데이트가 되었습니다.포타로 구매하신 분들은 포타 / 오픈채팅으로 구매하신 분들은 다운로드게시판에서파일을 다운로드 받아주세요 🙂(아래는 파일 다운로드 링크 입니다)- 포스타입구매 다운로드 (기본형)- 포스타입구매 다운로드 (플레이리스트형)- 오픈채팅구매 다운로드 (기본형)- 오픈채팅구매 다운로드 (플레이리스트형)- 오픈채팅구매 다운로드 (플레이리스트형+카피라이트제거)
[스킨공통] 아이콘 깨져보이는 현상(fontawesome)
2024.10.09
![[스킨공통] 아이콘 깨져보이는 현상(fontawesome)](//i1.daumcdn.net/thumb/C500x500/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbLdri5%2FbtsKkd0YXhO%2FAAAAAAAAAAAAAAAAAAAAAFN48qBSucdPJjNZyr5i4ujBZtX98IT2dq7Ayc2STGG9%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DASMzgRIpducrkzOeQMgbs0Ft0qw%253D)

![[스킨공통] 아이콘 깨져보이는 현상(fontawesome)](http://i1.daumcdn.net/thumb/C500x500/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbLdri5%2FbtsKkd0YXhO%2FAAAAAAAAAAAAAAAAAAAAAFN48qBSucdPJjNZyr5i4ujBZtX98IT2dq7Ayc2STGG9%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DASMzgRIpducrkzOeQMgbs0Ft0qw%253D)
[스킨공통] 아이콘 깨져보이는 현상(fontawesome)
2024.10.09
2024.11.02 모든 스킨 오류 수정되었습니다.유료 스킨 업데이트 확인무료 스킨 업데이트 확인- 포타 / 다운로드게시판 모두 파일 수정 완료- 파일을 다시 다운받아 적용시켜주시면 됩니다!(스킨 다시 적용하기 귀찮으신 분들은 아래 방법으로 코드수정만 해주시면 됩니다!) 위 이미지 처럼 아이콘이 네모박스로 나타나거나 폰트 어썸 아이콘이 뜨지 않는 오류가 있습니다.*아마 폰트 어썸 버전이 업데이트 되고 난 후 그런 것 같아요!해결방법 1. 스킨편집하기 > html >상단 아래 코드 주소 중 fontawesome이 들어간 코드를(스킨편집하기 > html > ctrl+f(찾기) > fontawesome 검색하셔도 됩니다)2. 아래 코드로 변경해주세요!제가 테스트 한 스킨은 2가지(28, 34) 뿐이라 혹시 ..

[스킨공통] 아이콘 깨져보이는 현상(fontawesome)
[스킨공통] 아이콘 깨져보이는 현상(fontawesome)
2024.10.09
[스킨공통] 아이콘 깨져보이는 현상(fontawesome)
2024.10.09
2024.11.02 모든 스킨 오류 수정되었습니다.유료 스킨 업데이트 확인무료 스킨 업데이트 확인- 포타 / 다운로드게시판 모두 파일 수정 완료- 파일을 다시 다운받아 적용시켜주시면 됩니다!(스킨 다시 적용하기 귀찮으신 분들은 아래 방법으로 코드수정만 해주시면 됩니다!) 위 이미지 처럼 아이콘이 네모박스로 나타나거나 폰트 어썸 아이콘이 뜨지 않는 오류가 있습니다.*아마 폰트 어썸 버전이 업데이트 되고 난 후 그런 것 같아요!해결방법 1. 스킨편집하기 > html >상단 아래 코드 주소 중 fontawesome이 들어간 코드를(스킨편집하기 > html > ctrl+f(찾기) > fontawesome 검색하셔도 됩니다)2. 아래 코드로 변경해주세요!제가 테스트 한 스킨은 2가지(28, 34) 뿐이라 혹시 ..
[스킨35] 갤러리,요약형 썸네일 늘어짐 수정방법
2024.08.21
![[스킨35] 갤러리,요약형 썸네일 늘어짐 수정방법](//i1.daumcdn.net/thumb/C500x500/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FHDrJN%2FbtsI8YFI8bw%2FAAAAAAAAAAAAAAAAAAAAAHS4MzYFpvmGO0UrBID1X9UdylUNvp1R6uGcbTSUcJtu%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DkfIeL1DIsXHzCGL986Qyy51DZio%253D)

![[스킨35] 갤러리,요약형 썸네일 늘어짐 수정방법](http://i1.daumcdn.net/thumb/C500x500/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FHDrJN%2FbtsI8YFI8bw%2FAAAAAAAAAAAAAAAAAAAAAHS4MzYFpvmGO0UrBID1X9UdylUNvp1R6uGcbTSUcJtu%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DkfIeL1DIsXHzCGL986Qyy51DZio%253D)
[스킨35] 갤러리,요약형 썸네일 늘어짐 수정방법
2024.08.21
스킨 35는 썸네일이 가로길이가 더 길어서 대표사진을 정사각형으로 지정해주시면약간 늘어나 보이는데요 ㅠㅠ 이게 싫으신 분들은 아래 방법으로 수정해주시면 됩니다!방법은 2가지방법 중 수정 전,후를 보시고 마음에 드는 한가지만 따라서 수정해주시면 됩니다.첫번째 방법 (간단, 썸네일이 늘어지지않지만 약간 짤려서 보임)1. 스킨 편집하기 > CSS > ctrl+f 찾기 > #list-gallery .list-wrap .thumbnail img 검색{ } 안에 아래 코드를 추가해주세요.object-fit: cover;2. (요약형 게시판) 스킨편집하기 > CSS > ctrl+f 찾기 > #list-summary .list-wrap .thumbnail img 검색같은 방법으로 { } 안에 똑같이 코드를 넣어주시면..

[스킨35] 갤러리,요약형 썸네일 늘어짐 수정방법
[스킨35] 갤러리,요약형 썸네일 늘어짐 수정방법
2024.08.21
[스킨35] 갤러리,요약형 썸네일 늘어짐 수정방법
2024.08.21
스킨 35는 썸네일이 가로길이가 더 길어서 대표사진을 정사각형으로 지정해주시면약간 늘어나 보이는데요 ㅠㅠ 이게 싫으신 분들은 아래 방법으로 수정해주시면 됩니다!방법은 2가지방법 중 수정 전,후를 보시고 마음에 드는 한가지만 따라서 수정해주시면 됩니다.첫번째 방법 (간단, 썸네일이 늘어지지않지만 약간 짤려서 보임)1. 스킨 편집하기 > CSS > ctrl+f 찾기 > #list-gallery .list-wrap .thumbnail img 검색{ } 안에 아래 코드를 추가해주세요.object-fit: cover;2. (요약형 게시판) 스킨편집하기 > CSS > ctrl+f 찾기 > #list-summary .list-wrap .thumbnail img 검색같은 방법으로 { } 안에 똑같이 코드를 넣어주시면..
[스킨35] 사이드바 수정 및 배경음악 삽입 & 그 외 수정
2024.08.20
![[스킨35] 사이드바 수정 및 배경음악 삽입 & 그 외 수정](//i1.daumcdn.net/thumb/C500x500/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fc8xfky%2FbtsI8arVH8q%2FAAAAAAAAAAAAAAAAAAAAAOsNFZCZa6gXaFqN6LngxsAnx1gbz0K06gDZxRC1B-0T%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DJ2LLttOofQhO%252FFUP6ryc0dvddZI%253D)

![[스킨35] 사이드바 수정 및 배경음악 삽입 & 그 외 수정](http://i1.daumcdn.net/thumb/C500x500/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fc8xfky%2FbtsI8arVH8q%2FAAAAAAAAAAAAAAAAAAAAAOsNFZCZa6gXaFqN6LngxsAnx1gbz0K06gDZxRC1B-0T%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DJ2LLttOofQhO%252FFUP6ryc0dvddZI%253D)
[스킨35] 사이드바 수정 및 배경음악 삽입 & 그 외 수정
2024.08.20
사이드바 제목, 최근글 개수 수정법* 사이드바 글 개수 수정블로그 관리 > 꾸미기 > 사이드바 관리최근글 개수를 수정해주시면 됩니다.*사이드바 제목 수정- 스킨편집하기 > html > ctrl+f (찾기) > Recent Posts 검색 > Recent Posts 를 원하는 제목으로 변경(Popular Posts도 검색에서 Popular Posts검색 >수정 해주시면 됩니다.)사이드바 > 배너 넣는 방법1. 블로그 관리 > 플러그인 > 배너 출력 사용 2. 블로그 관리 > 꾸미기 > 사이드바사이드바 1, 사이드바 2 중 배너 넣고 싶은 곳을 정한 후 최근글/인기글을 맨 좌측 바를 눌러 두개를 한곳에 합치거나 맨 우측 - 를 눌러 삭제해주세요.(사이드바 1,2 모두 배너를 넣으시려면 - 를 누르신 후 최..

[스킨35] 사이드바 수정 및 배경음악 삽입 & 그 외 수정
[스킨35] 사이드바 수정 및 배경음악 삽입 & 그 외 수정
2024.08.20
[스킨35] 사이드바 수정 및 배경음악 삽입 & 그 외 수정
2024.08.20
사이드바 제목, 최근글 개수 수정법* 사이드바 글 개수 수정블로그 관리 > 꾸미기 > 사이드바 관리최근글 개수를 수정해주시면 됩니다.*사이드바 제목 수정- 스킨편집하기 > html > ctrl+f (찾기) > Recent Posts 검색 > Recent Posts 를 원하는 제목으로 변경(Popular Posts도 검색에서 Popular Posts검색 >수정 해주시면 됩니다.)사이드바 > 배너 넣는 방법1. 블로그 관리 > 플러그인 > 배너 출력 사용 2. 블로그 관리 > 꾸미기 > 사이드바사이드바 1, 사이드바 2 중 배너 넣고 싶은 곳을 정한 후 최근글/인기글을 맨 좌측 바를 눌러 두개를 한곳에 합치거나 맨 우측 - 를 눌러 삭제해주세요.(사이드바 1,2 모두 배너를 넣으시려면 - 를 누르신 후 최..
[스킨공통] 배경 색상 ▶ 이미지 변경 하기
2024.05.09
![[스킨공통] 배경 색상 ▶ 이미지 변경 하기](//i1.daumcdn.net/thumb/C500x500/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbPXVGM%2FbtsHjWud8Re%2FAAAAAAAAAAAAAAAAAAAAACK9vFBKblL8tHexuXKsA-xzQoWpPd0ratNWJWUzXdhU%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DDixkdI2yU9sXIF5pn8g78bzjoLE%253D)

![[스킨공통] 배경 색상 ▶ 이미지 변경 하기](http://i1.daumcdn.net/thumb/C500x500/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbPXVGM%2FbtsHjWud8Re%2FAAAAAAAAAAAAAAAAAAAAACK9vFBKblL8tHexuXKsA-xzQoWpPd0ratNWJWUzXdhU%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DDixkdI2yU9sXIF5pn8g78bzjoLE%253D)
[스킨공통] 배경 색상 ▶ 이미지 변경 하기
2024.05.09
배경 색상 > 이미지 변경하기테스트는 최근 배포된 스킨 34로 테스트 했습니다1. 스킨 편집하기 > 하단 색상설정에서 전체 배경색 - 투명 설정2. 스킨편집하기 > CSS > 맨 하단에 아래코드 추가 후 (배경 이미지 주소)안에 배경 이미지 주소를 넣은 뒤 적용body { background-image: url(배경이미지주소); margin: 0px; background-repeat: no-repeat; background-attachment: fixed; background-size: cover; background-position: center;}

[스킨공통] 배경 색상 ▶ 이미지 변경 하기
[스킨공통] 배경 색상 ▶ 이미지 변경 하기
2024.05.09
[스킨공통] 배경 색상 ▶ 이미지 변경 하기
2024.05.09
배경 색상 > 이미지 변경하기테스트는 최근 배포된 스킨 34로 테스트 했습니다1. 스킨 편집하기 > 하단 색상설정에서 전체 배경색 - 투명 설정2. 스킨편집하기 > CSS > 맨 하단에 아래코드 추가 후 (배경 이미지 주소)안에 배경 이미지 주소를 넣은 뒤 적용body { background-image: url(배경이미지주소); margin: 0px; background-repeat: no-repeat; background-attachment: fixed; background-size: cover; background-position: center;}
[스킨34] 카테고리 수동버전/ 카테고리 추가하기
2024.05.06
![[스킨34] 카테고리 수동버전/ 카테고리 추가하기](//i1.daumcdn.net/thumb/C500x500/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FcmyYVl%2FbtsHbVcwI4L%2FAAAAAAAAAAAAAAAAAAAAAIz8Prs8DO71NtSZe9vn04DNLxh_UpmwvgBnGR4r_czf%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3D3BYHwwAuM71RY8j1Kga9DBgdilE%253D)

![[스킨34] 카테고리 수동버전/ 카테고리 추가하기](http://i1.daumcdn.net/thumb/C500x500/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FcmyYVl%2FbtsHbVcwI4L%2FAAAAAAAAAAAAAAAAAAAAAIz8Prs8DO71NtSZe9vn04DNLxh_UpmwvgBnGR4r_czf%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3D3BYHwwAuM71RY8j1Kga9DBgdilE%253D)
[스킨34] 카테고리 수동버전/ 카테고리 추가하기
2024.05.06
스킨 34 카테고리 추가1. 스킨 편집하기 > CSS 맨 하단에 아래 코드를 추가 .side1-b{height: calc(100% - 235px); overflow-y: auto;} .side1-blink4 {display: flex; margin-top: 10px;}2. 스킨편집하기 > html > ctrl+f (찾기) > 검색빨간줄친 부분 밑에 아래 코드를 복사 > 붙여 넣기! 카테고리 2 ..

[스킨34] 카테고리 수동버전/ 카테고리 추가하기
[스킨34] 카테고리 수동버전/ 카테고리 추가하기
2024.05.06
[스킨34] 카테고리 수동버전/ 카테고리 추가하기
2024.05.06
스킨 34 카테고리 추가1. 스킨 편집하기 > CSS 맨 하단에 아래 코드를 추가 .side1-b{height: calc(100% - 235px); overflow-y: auto;} .side1-blink4 {display: flex; margin-top: 10px;}2. 스킨편집하기 > html > ctrl+f (찾기) > 검색빨간줄친 부분 밑에 아래 코드를 복사 > 붙여 넣기! 카테고리 2 ..
[스킨공통] 본문 링크 첨부시 좌측 아이콘 삭제
2024.03.18
![[스킨공통] 본문 링크 첨부시 좌측 아이콘 삭제](//i1.daumcdn.net/thumb/C500x500/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FdbOtUU%2FbtsFS0ZbpG2%2FAAAAAAAAAAAAAAAAAAAAAHHvl_e2QprTK3ZeASeZHhJFeWdUy1h69E2QeIjIxpvv%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3D1tEjI%252BoRz50vPakAKXgJ13lhqns%253D)

![[스킨공통] 본문 링크 첨부시 좌측 아이콘 삭제](http://i1.daumcdn.net/thumb/C500x500/?fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FdbOtUU%2FbtsFS0ZbpG2%2FAAAAAAAAAAAAAAAAAAAAAHHvl_e2QprTK3ZeASeZHhJFeWdUy1h69E2QeIjIxpvv%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3D1tEjI%252BoRz50vPakAKXgJ13lhqns%253D)
[스킨공통] 본문 링크 첨부시 좌측 아이콘 삭제
2024.03.18
본문 링크 아이콘 삭제하기스킨 제작 하기전에 아, 그건 삭제해야지. 하고 까먹는 바람에.. ㅎㅎ아, 질문글에 지우는 방법 올려야지! 하고 또 까먹는 바람에..ㅎㅎ오늘 질문을 또 받고 이제서야 올립니다.. 죄송해요.. ( -̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥᷄_-̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥᷅ )스킨편집하기 > css > ctrl+f(찾기) > .article-desc a:before 검색밑줄친 부분을 삭제해주시면 됩니다.

[스킨공통] 본문 링크 첨부시 좌측 아이콘 삭제
[스킨공통] 본문 링크 첨부시 좌측 아이콘 삭제
2024.03.18
[스킨공통] 본문 링크 첨부시 좌측 아이콘 삭제
2024.03.18
본문 링크 아이콘 삭제하기스킨 제작 하기전에 아, 그건 삭제해야지. 하고 까먹는 바람에.. ㅎㅎ아, 질문글에 지우는 방법 올려야지! 하고 또 까먹는 바람에..ㅎㅎ오늘 질문을 또 받고 이제서야 올립니다.. 죄송해요.. ( -̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥᷄_-̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥̥᷅ )스킨편집하기 > css > ctrl+f(찾기) > .article-desc a:before 검색밑줄친 부분을 삭제해주시면 됩니다.





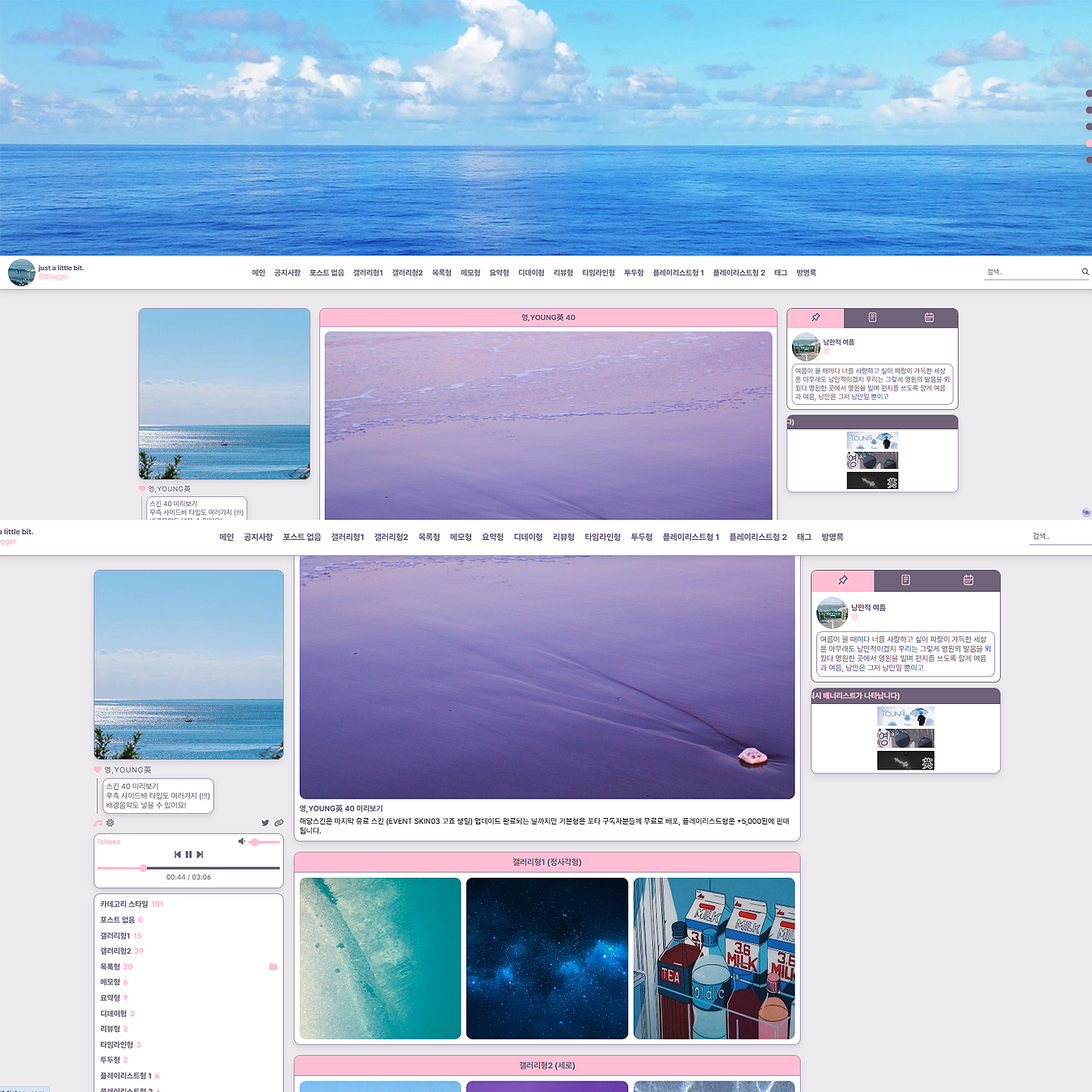
 영,YOUNG英
영,YOUNG英











 스킨 변경 클릭
스킨 변경 클릭 스킨 등록 클릭
스킨 등록 클릭  압축 해제 한 폴더 -
압축 해제 한 폴더 - 
 열기를 누르면 images 파일이 우선 추가됩니다.
열기를 누르면 images 파일이 우선 추가됩니다.  그리고 다시 추가를 눌러 압축해제 한 폴더에서 나머지(images제외) 있는 파일을
그리고 다시 추가를 눌러 압축해제 한 폴더에서 나머지(images제외) 있는 파일을  모든 파일이 추가 되었으면 하단 저장을 눌러주세요
모든 파일이 추가 되었으면 하단 저장을 눌러주세요  스킨명을 입력한 후 - 확인
스킨명을 입력한 후 - 확인  상단 스킨보관함 클릭
상단 스킨보관함 클릭  방금 업로드한 스킨 마우스를 올린 후 적용을 누르면 끝!
방금 업로드한 스킨 마우스를 올린 후 적용을 누르면 끝!  스킨 파일 다운로드 - 압축 해제 후 기본 파일
스킨 파일 다운로드 - 압축 해제 후 기본 파일
 * 파일 선택창에서 위 이미지와 같이
* 파일 선택창에서 위 이미지와 같이  * images에 있는 파일 따로, 그 밖에 있는 파일 따로
* images에 있는 파일 따로, 그 밖에 있는 파일 따로  * 스킨편집하기창에서 목록 구성 요소를 모두
* 스킨편집하기창에서 목록 구성 요소를 모두  * 스킨편집 - 최신글 - 홈 화면 글 수
* 스킨편집 - 최신글 - 홈 화면 글 수  - 스킨편집하기 - 상단 html 편집 클릭
- 스킨편집하기 - 상단 html 편집 클릭 


 - 파일업로드 - 추가 선택 후
- 파일업로드 - 추가 선택 후  그리고 그냥 화살표 눌러주시면 됩니다!
그리고 그냥 화살표 눌러주시면 됩니다!
 티스토리 - 블로그 설정 - 꾸미기 - 모바일 선택
티스토리 - 블로그 설정 - 꾸미기 - 모바일 선택  상단 티스토리 모바일 웹 자동연결을 사용하지 않습니다 로 설정해주세요
상단 티스토리 모바일 웹 자동연결을 사용하지 않습니다 로 설정해주세요 주소 끝에 /m/이 붙어있으면 스킨이 적용되지 않습니다
주소 끝에 /m/이 붙어있으면 스킨이 적용되지 않습니다  블로그 설정 - 카테고리 관리
블로그 설정 - 카테고리 관리  하단 카테고리 설정 - 카테고리별 글 수, 카테고리에 새 글 발행 여부
하단 카테고리 설정 - 카테고리별 글 수, 카테고리에 새 글 발행 여부  1.
1.  더보기 글 작성 후 좌측 상단 기본모드 - HTML 모드로 변경
더보기 글 작성 후 좌측 상단 기본모드 - HTML 모드로 변경
 더보기, 닫기 부분에 넣고 싶은 텍스트로 변경
더보기, 닫기 부분에 넣고 싶은 텍스트로 변경