[스킨30] 사이드바 슬라이드 이미지 한장 고정
2024. 3. 4. 06:37


이미지 슬라이드 > 이미지 한장 고정 방법 입니다!
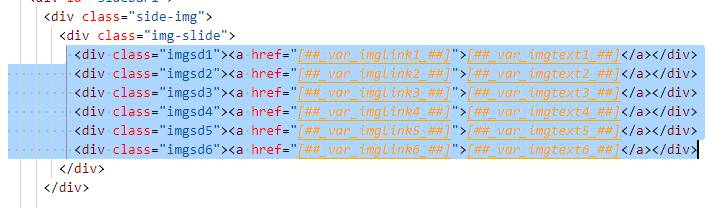
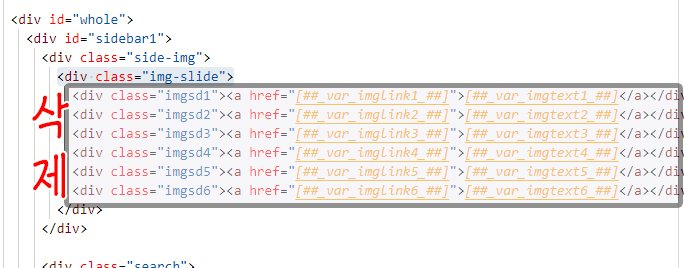
1. 스킨 편집하기 > html > Ctrl + F (찾기) > <div class="img-slide"> 검색 >

<div class="imgsd1">어쩌고~~</div> 로 된 6개 코드를 삭제해줍니다.
(이미지 참고)삭제 전 삭제 후
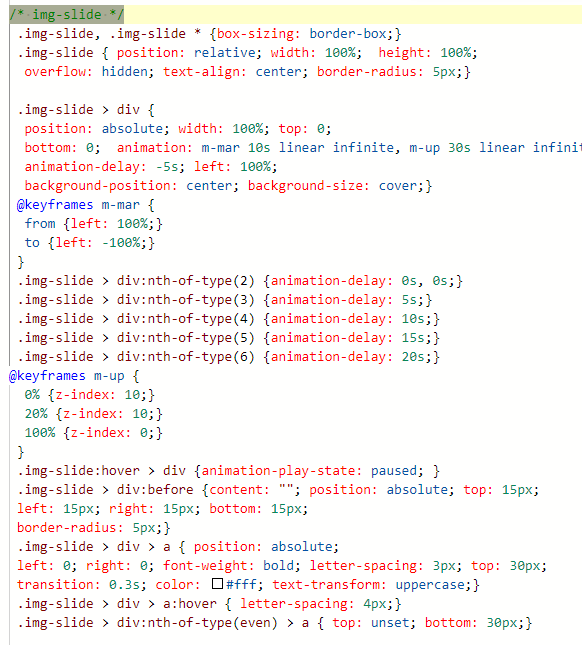
2. html > Ctrl + f (찾기) > .imgsd1 검색 >

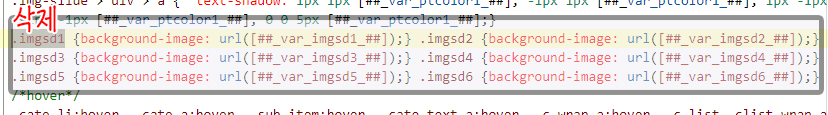
.imgsd1 { 어쩌고~~ } ~ imgsd6 {어쩌고} 로 된 6개 코드를 삭제해주세요.
(이미지참고)
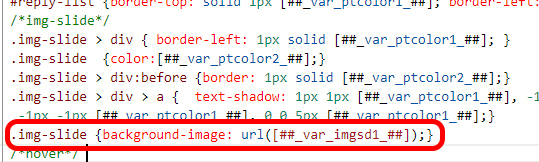
삭제 후 아래 코드를 넣어줍니다 (★은 삭제해주세요).img-slide {background-image: url([★##_var_imgsd1_##★]);}

3. 스킨 편집하기 > CSS > Ctrl+F(찾기) > /* img-slide */ 검색 >
- /* img-slide */ 밑에 있는 코드 모두 삭제 후 (위에 이미지 코드 모두 삭제 )
아래 코드로 변경해주세요/* img-slide */ .img-slide {box-sizing: border-box; background-position: center; background-size: cover;} .img-slide { position: relative; width: 100%; height: 100%; overflow: hidden; text-align: center; border-radius: 5px;} .img-slide:hover > div {animation-play-state: paused; } .img-slide > div:before {content: ""; position: absolute; top: 15px; left: 15px; right: 15px; bottom: 15px; border-radius: 5px;} .img-slide > div > a { position: absolute; left: 0; right: 0; font-weight: bold; letter-spacing: 3px; top: 30px; transition: 0.3s; color: #fff; text-transform: uppercase;} .img-slide > div > a:hover { letter-spacing: 4px;} .img-slide > div:nth-of-type(even) > a { top: unset; bottom: 30px;}
링크/텍스트는 남겨놓기
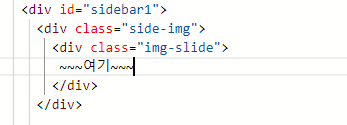
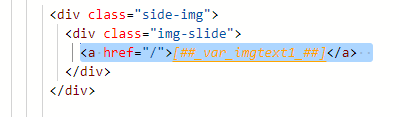
1. 스킨 편집하기 > html > img-slide 검색 >여기라고 적힌 부분에 아래 코드를 추가해주세요!
<a href="/">[★##_var_imgtext1_##★]</a>★두개는 삭제해주세요!
2. 스킨 편집하기 > CSS > /* img-slide */ 검색 > 위에 추가했던 코드 밑에 아래 코드 추가.img-slide > a { position: absolute; left: 0; right: 0; font-weight: bold; letter-spacing: 3px; top: 30px; transition: 0.3s; color: #fff; text-transform: uppercase; } .img-slide > a { text-shadow: 1px 1px #BCADC1, -1px 1px #BCADC1, 1px -1px #BCADC1, -1px -1px #BCADC1, 0 0 5px #BCADC1; }