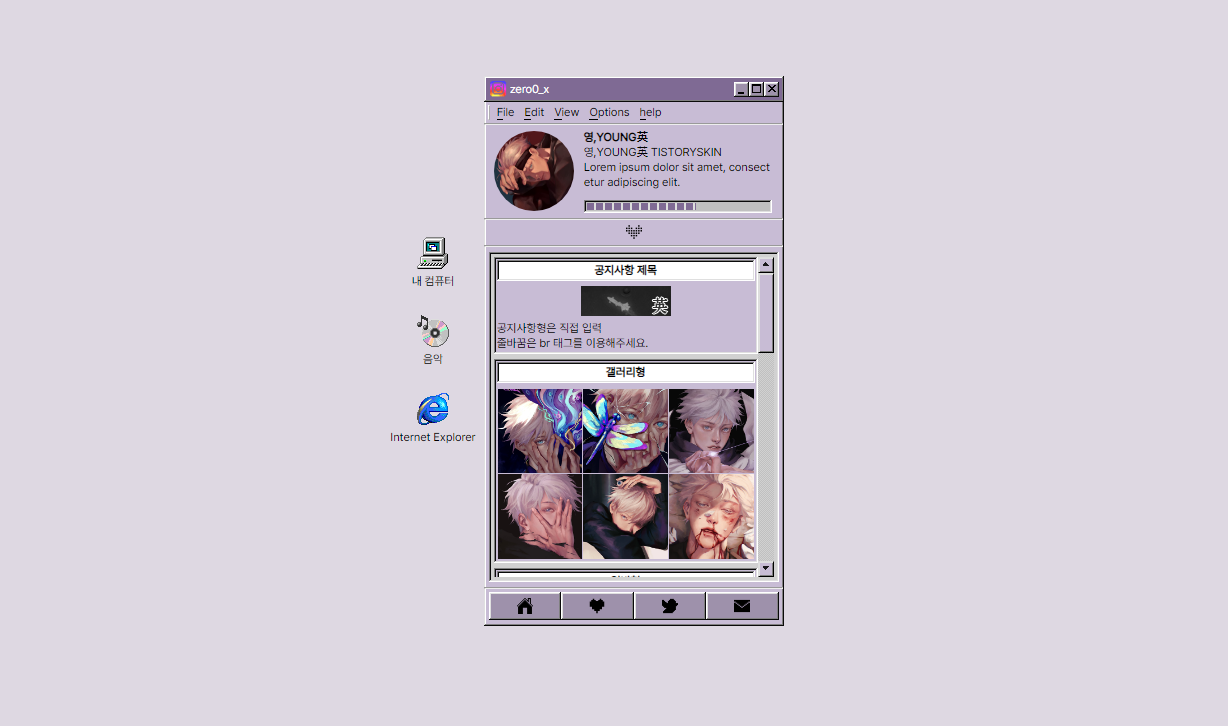
영, YOUNG英 24 windows 95 instagram
2023 08 14 스킨 업데이트 https://record-ay.tistory.com/300
2024 03 04 업데이트 https://record-ay.tistory.com/341
2024 10 30 최종업데이트 https://record-ay.tistory.com/400
새로운 파일을 다운받아주세요.
업데이트 스킨 적용 전 백업을 꼭 해주세요.
***업데이트 전 파일은 제공되지 않으니 유의바랍니다.
홈커버, 반응형, 게시판 유형 3가지 (목록형, 갤러리형, 요약형)
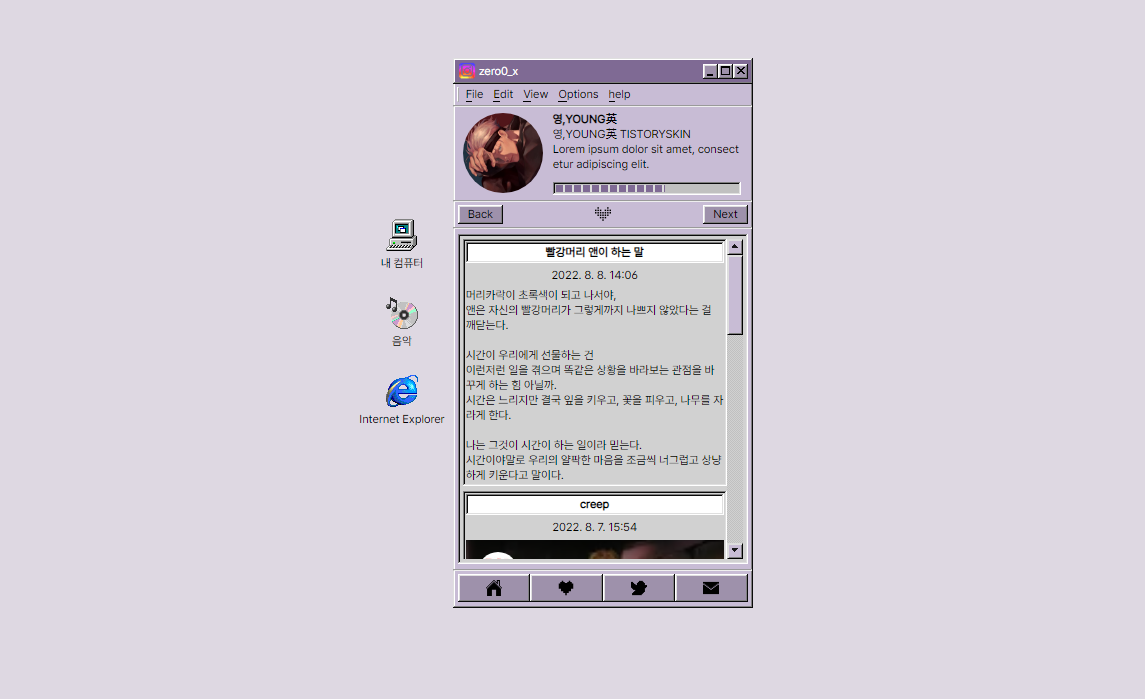
갤러리형 - 인스타 피드 모양 , 요약형 - 인스타 게시물 내용 모양
유료 옵션 - 플레이리스트 게시판형 추가
목록구성요소 - 목록만
폰트 - Noto Sans KR
수정법
수정문의는 하단 수정방법 우선 참고 하신 후, 글 남겨주시면 확인 후 답변 해드리겠습니다🐟
스킨 구매하기 (기본형 / 20,000)
- 포스타입
- 오픈채팅
스킨 구매하기 (+플레이리스트 / 25,000)
- 포스타입
- 오픈채팅
스킨디테일

















VER1 상위카테고리 지원X (클릭시 서브 카테고리 열림)
* 서브 카테고리 우측 위치, 서브카테고리 중복 X

VER2 상위카테고리 지원O (클릭시 상위 카테고리 전체보기)
* 서브 카테고리 - 폴더 클릭 - 하단 위치, 서브카테고리 중복O

수정법
(이미지가 뜨지 않거나 슬라이드가 작동하지 않을 땐 압축해제 한 파일 중
images안에 있는 파일이 모두 업로드 되지 않았을 가능성이 큽니다.
업로드 할때 images 에 있는 파일을 따로 모두 선택해서 추가해주셔야 합니다
스킨편집하기 > 파일업로드 > 추가 > images에있는 파일을 모두 업로드 해주시거나,
새로 스킨 추가를 하여 images에 있는 파일을 따로 모두 선택해주세요.)

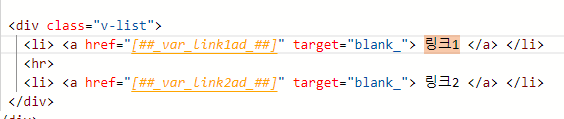
메뉴창 > View > 외부 링크 이름을 스킨편집에 넣는다는걸 깜빡했습니다 ㅠㅠ
스킨편집하기 > html > ctrl + f (검색) > 링크1 혹은 링크2 검색 후
이름을 편집해주세요!!

링크

카테고리는 메뉴창 Edit에 리스트가 따로 있으니,
본인이 링크하거나 넣고싶은 카테고리 혹은 본문을 링크로 걸어주세요!
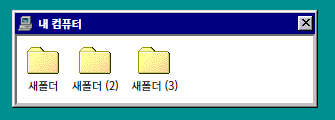
스킨편집하기 > 홈커버 > 사이드바 My Computer 설정 >
폴더 1, 2 ,3 카테고리(링크)주소 창에 주소를 복사해 넣어주시면 됩니다.
폴더 추가 방법
스킨편집하기 > html > ctrl + f > <li class="cate-folder"> 검색
마지막 </li> 다음부분에 아래소스를 붙여넣기 한 후 수정해줍니다.
<li class="cate-folder">
<a href="링크주소">
<img src="폴더 이미지 주소"><br>
<span> 폴더명 </span>
</a>
</li>
홈커버 > 사이드바 > Music 설정 > 유튜브주소란에 유튜브 영상 주소를 넣어주세요.
유튜브 주소 퍼오는 방법은 아래글을 참고해주세요.
https://win98icons.alexmeub.com/
Windows 98 Icon Viewer
win98icons.alexmeub.com
원하는 아이콘을 다운받아 홈커버에서 수정해주세요.
구글 > pixel icon png 혹은 icon png 를 검색 해 다운받아 홈커버에서 수정 해 주세요.
(배경 투명 아이콘 추천)
스킨편집하기 > CSS > /* folder */ 검색 >
#category { z-index: 992; } > 맨뒤 (내컴퓨터)
#music {z-index: 993; } > 두번째 (음악)
#link {z-index: 994;} > 맨앞 (링크)
바꾸고 싶은 차례대로 z-index 숫자를 변경해주시면 됩니다.
팝업창1
스킨편집하기 > CSS > ctrl + f (찾기) > .help-text 검색
> .help-text { } 안에 width: 200px를 수정해주세요
높이를 고정하고싶다면 height: 수치px;를 추가해주세요.
팝업창2
스킨편집하기 > CSS > ctrl + f (찾기) > .help-img 검색
> .help-text { } 안에 width: 200px를 수정해주세요.
마찬가지로 높이를 고정하고 싶다면 height: 수치px;를 추가해주세요.
📌스킨 구매 / 적용 전 참고해주세요📌
스킨 구매 가이드
자주 묻는 질문
카피라이트 삭제 관련
이 외 수정 및 오류 문의는 댓글 / 방명록 / 카톡 남겨주시면 확인 후 답변 해 드리겠습니다.