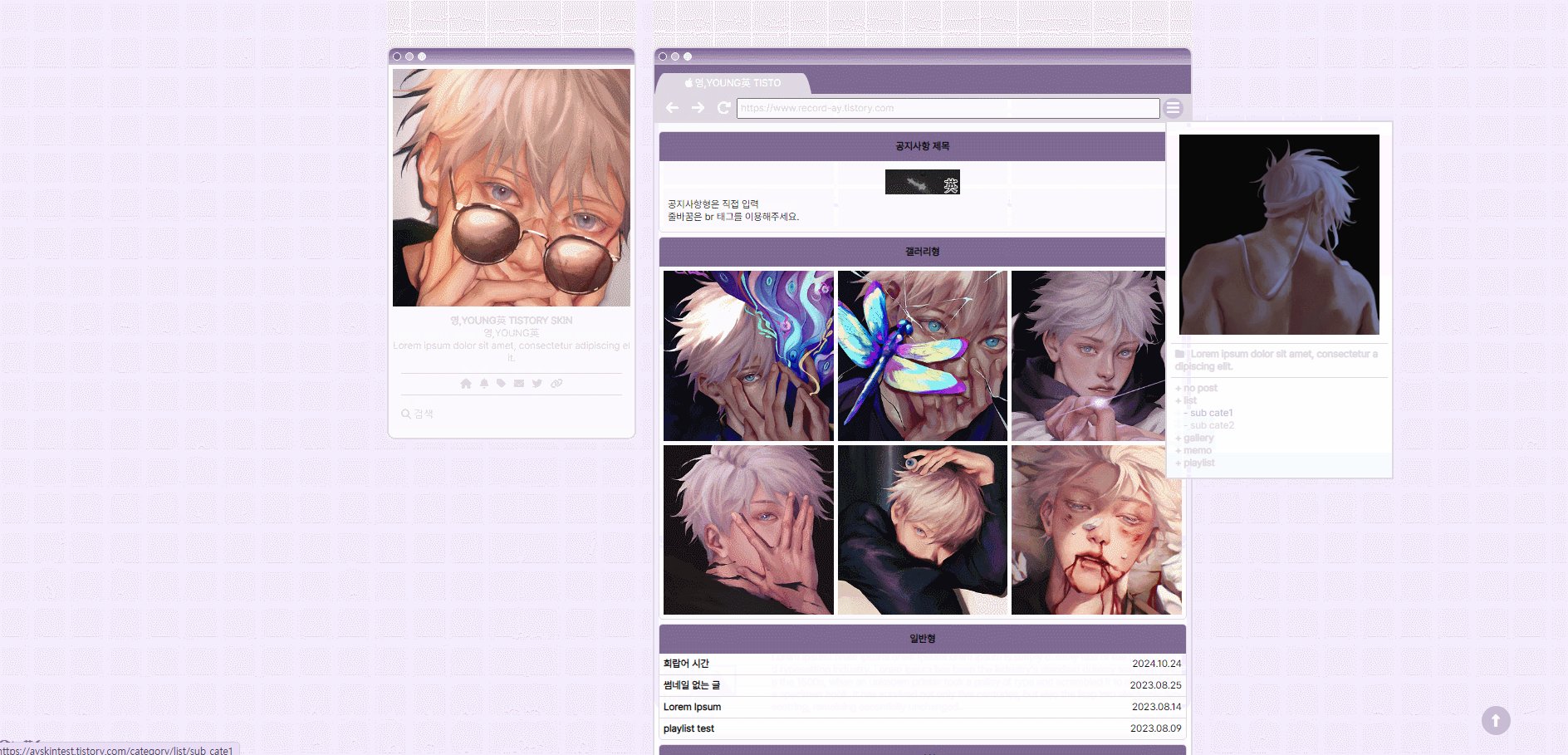
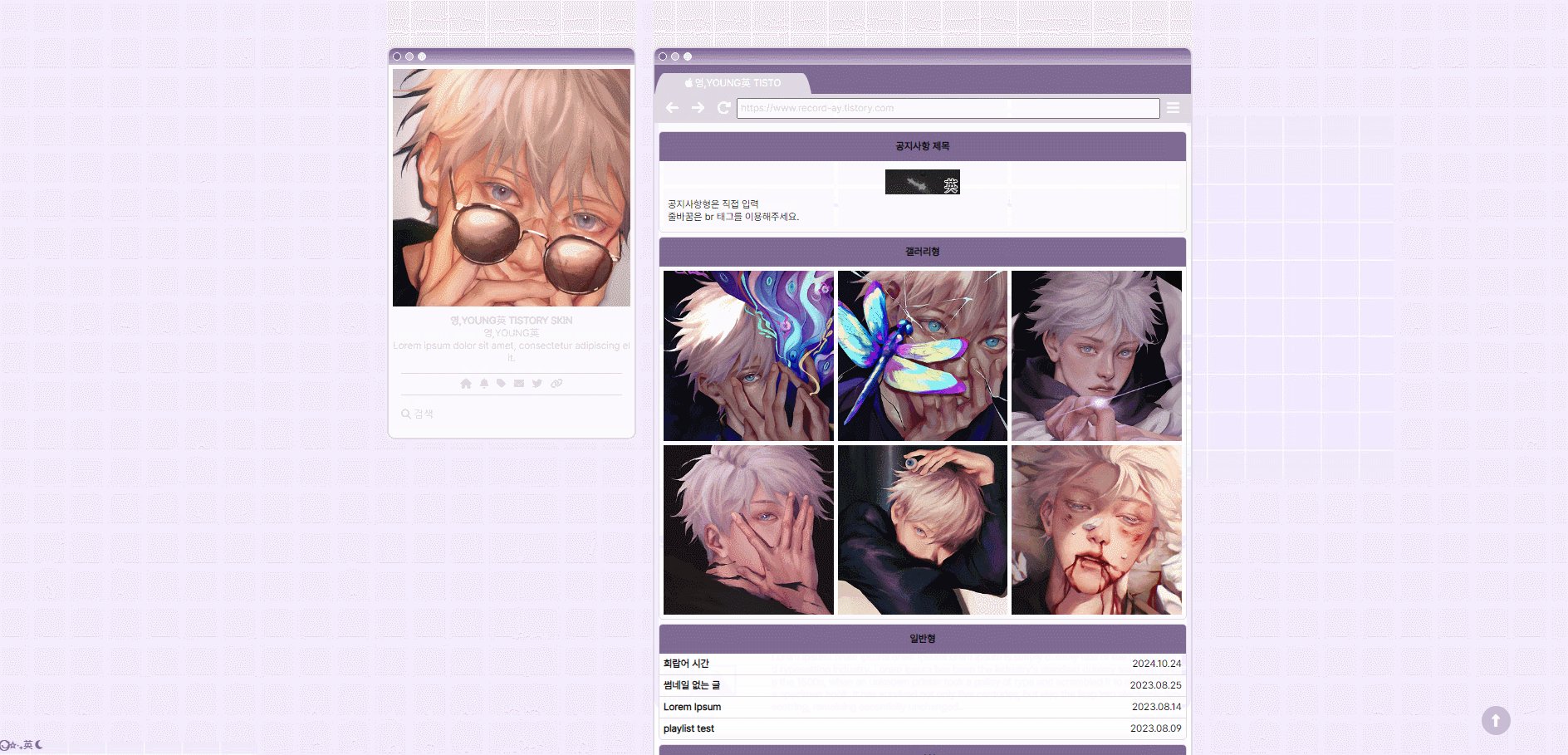
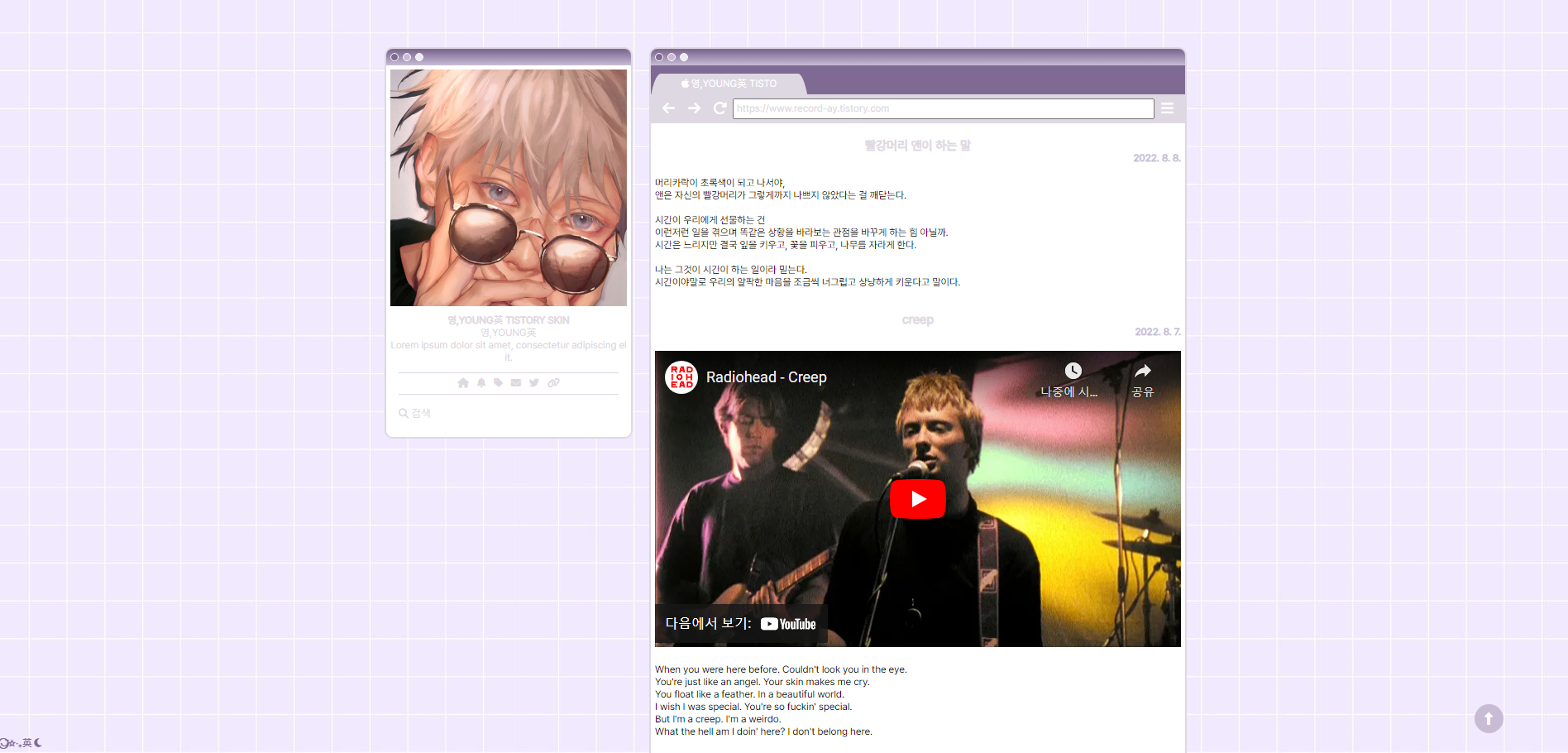
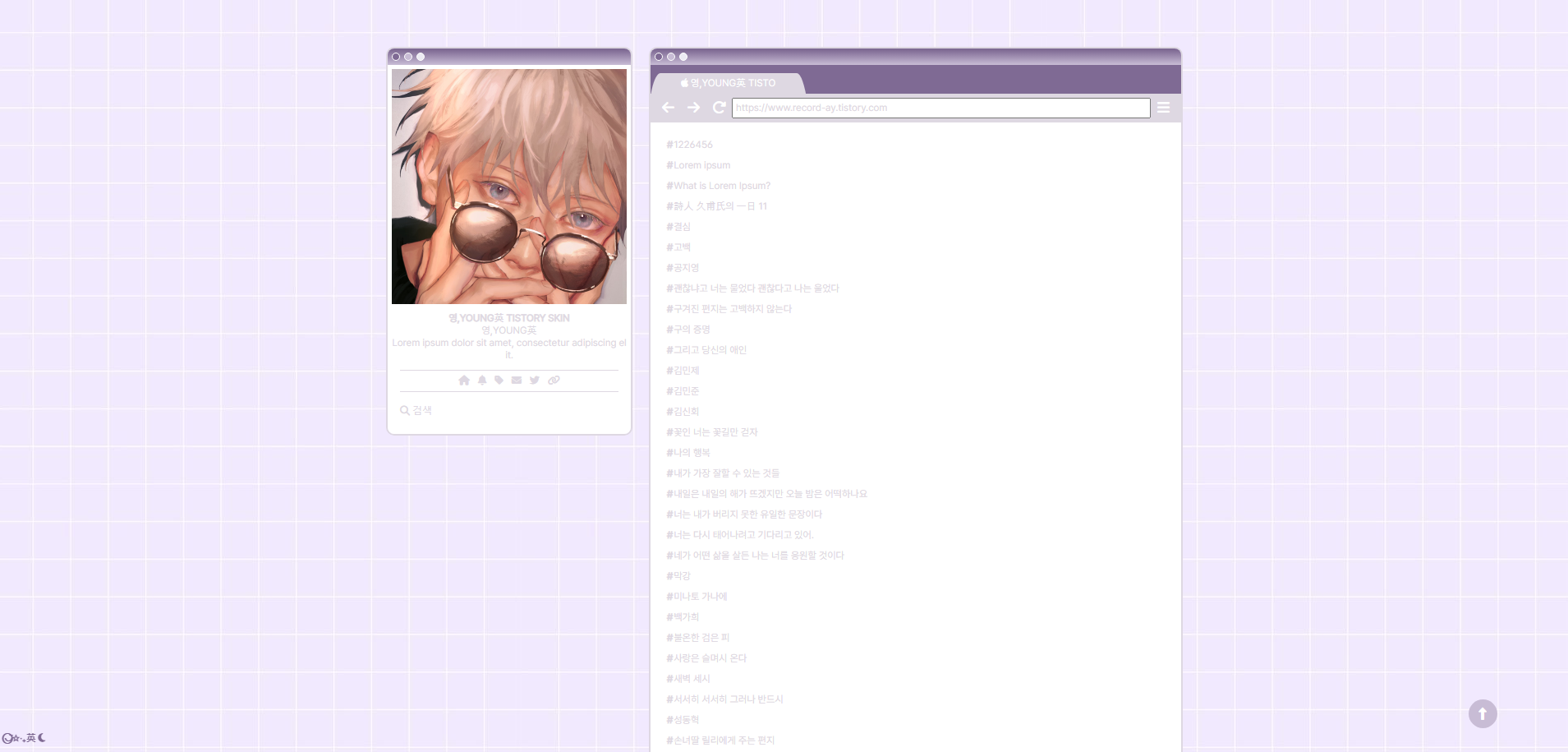
티스토리 스킨 영, YOUNG英 10
2022. 9. 14. 22:43
영, YOUNG英 10 fix
2023 08 14 스킨 업데이트 https://record-ay.tistory.com/295
2024 03 01 업데이트 https://record-ay.tistory.com/341
2024 10 29 최종업데이트 https://record-ay.tistory.com/400
새로운 파일을 다운받아주세요.
업데이트 스킨 적용 전 백업을 꼭 해주세요.
***업데이트 전 파일은 제공되지 않으니 유의바랍니다.
반응형, 홈커버, 게시판 유형 3가지
배경화면은 패턴을 이용해주세요
보호글, 썸네일 없는 글 이미지 추가
목록 구성 요소 - 목록만
수정법
수정문의는 하단 수정방법을 우선 참고 하신 후, 글 남겨주시면 확인 후 답변 해드리겠습니다 🐟
스킨 구매하기 (15,000)
- 포스타입
- 오픈채팅
디테일













배경이미지, 색상포인트 변경

수정법
더보기
뒤로 버튼
- 스킨편집 html > ctrl + f (찾기) > javascript:history.back() 검색후 아래 소스에서
javascript:history.back() 지운 후 "" 안에 링크 걸고 싶은 주소로 변경
<a href="javascript:history.back()">-앞으로
<a href="javascript:history.forward()">-새로고침
<a href="javascript:location.reload()">
더보기

* 아이폰과 LG폰으로 확인했을땐 카테고리 아이콘이 정상적으로 보이는데, 일부 폰에서 카테고리 버튼이 보이지 않을 수 있습니다. 방법으로는 반응형에서 주소창을 없애거나, 주소창 크기를 지정해주셔야 합니다 *
아래 방법 2가지 중 하나만 선택해서 수정해주세요.
방법1 ) 주소창 없애기
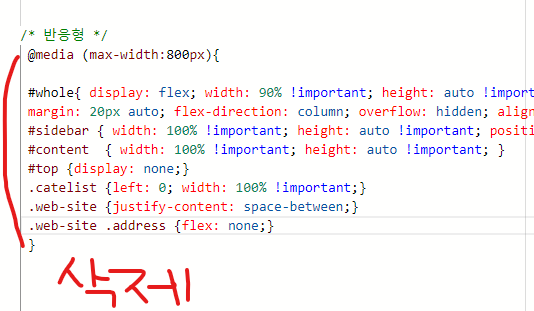
- 스킨 편집하기 > CSS > Ctrl + f (찾기) > 반응형 검색 > 코드 삭제 후 (아래 사진 참고)

- 아래코드로 변경해주세요.
@media (max-width:800px){
#whole{ display: flex; width: 90% !important; height: auto !important;
margin: 20px auto; flex-direction: column; overflow:
hidden; align-items: center;}
#sidebar { width: 100% !important; height: auto !important;
position: relative; margin: 0; padding: 0; margin-bottom: 10px;}
#content { width: 100% !important;
height: auto !important; }
#top {display: none;}
.catelist {left: 0; width: 100% !important;}
.web-site {justify-content: space-between;}
.web-site .address {display:none;}
}방법2) 주소창 크기지정
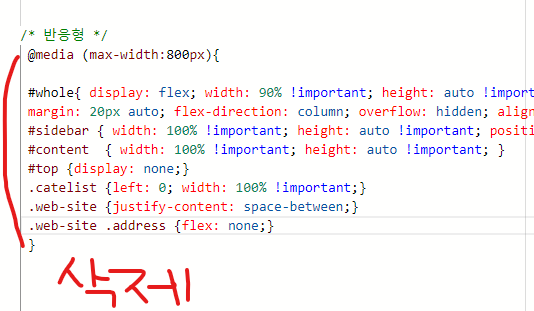
- 스킨 편집하기 > CSS > Ctrl + f (찾기) > 반응형 검색 > 코드 삭제 후 (위 사진 참고)
- 아래코드로 변경해주세요.
@media (max-width:800px){
#whole{ display: flex; width: 90% !important; height: auto !important;
margin: 20px auto; flex-direction: column;
overflow: hidden; align-items: center;}
#sidebar { width: 100% !important; height: auto !important;
position: relative; margin: 0; padding: 0; margin-bottom: 10px;}
#content { width: 100% !important;
height: auto !important; }
#top {display: none;}
.catelist {left: 0; width: 100% !important;}
.web-site .address {flex: none; width: 130px;}
}*주소창 크기는 스킨편집하기 미리보기 > 새로고침을 하시며 맨 아래 130px; 을 조금씩 늘리거나 줄여주시면 됩니다.
📌스킨 구매 / 적용 전 참고해주세요📌
스킨 구매 가이드
자주 묻는 질문
카피라이트 삭제 관련
이 외 수정 및 오류 문의는 댓글 / 방명록 / 카톡 남겨주시면 확인 후 답변 해 드리겠습니다.