티스토리 스킨 영, YOUNG英 00
2022. 8. 10. 17:48
영, YOUNG英 00 리뉴얼
2023 08 14 업데이트1 https://record-ay.tistory.com/295
2024 03 01 업데이트2 https://record-ay.tistory.com/341
2024 10 28 최종업데이트 https://record-ay.tistory.com/400
새로운 파일을 다운받아주세요.
업데이트 스킨 적용 전 백업을 꼭 해주세요.
***업데이트 전 파일은 제공되지 않으니 유의바랍니다.
홈커버, 반응형, 게시판 유형 3가지 (목록형, 갤러리형, 요약형)
목록구성요소 - 목록만
폰트 - Pretendard
사이드바 - 최근글, 인기글
수정법
스킨구매하기 (15,000)
- 포스타입
- 오픈채팅
스킨 디테일











더보기
사이드바 원하는 사이트, 원하는 본문글로 수정하고 싶으신 분들은 아래 소스 사용하시면 됩니다!
스킨편집 > html > ctrl + f (찾기) > <div class="s-menu1">
<div class="s-menu1"> ~ </div> , <div class="s-menu2"> ~ </div>
전체를 삭제하신 후 아래 소스로 변경해주세요
<div class="s-menu1">
<div class="s-menupost">사이드바1 제목</div>
<li>
<div class="s-menu1info">
<a href="(현재창)링크 주소">
<div class="s-menu1title">
제목
</div>
<div class="s-menu1cate">
설명
</div>
</a>
</div>
</li>
<li>
<div class="s-menu1info">
<a href="(현재창)링크 주소">
<div class="s-menu1title">
제목
</div>
<div class="s-menu1cate">
설명
</div>
</a>
</div>
</li>
<li>
<div class="s-menu1info">
<a href="(현재창)링크 주소">
<div class="s-menu1title">
제목
</div>
<div class="s-menu1cate">
설명
</div>
</a>
</div>
</li>
<li>
<div class="s-menu1info">
<a href="(현재창)링크 주소">
<div class="s-menu1title">
제목
</div>
<div class="s-menu1cate">
설명
</div>
</a>
</div>
</li>
</div>
<div class="s-menu2">
<div class="s-menupost">사이드바2 제목</div>
<li>
<div class="s-menu2info">
<a href="(새창)링크 주소" target="blank_">
<div class="s-menu2title">
제목
</div>
<div class="s-menu2cate">
설명
</div>
</a>
</div>
</li>
<li>
<div class="s-menu2info">
<a href="(새창)링크 주소" target="blank_">
<div class="s-menu2title">
제목
</div>
<div class="s-menu2cate">
설명
</div>
</a>
</div>
</li>
<li>
<div class="s-menu2info">
<a href="(새창)링크 주소" target="blank_">
<div class="s-menu2title">
제목
</div>
<div class="s-menu2cate">
설명
</div>
</a>
</div>
</li>
<li>
<div class="s-menu2info">
<a href="(새창)링크 주소" target="blank_">
<div class="s-menu2title">
제목
</div>
<div class="s-menu2cate">
설명
</div>
</a>
</div>
</li>
</div>
더보기

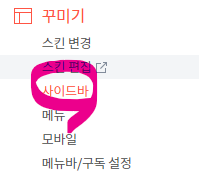
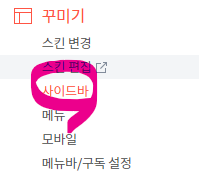
블로그설정 - 꾸미기 - 사이드바 클릭

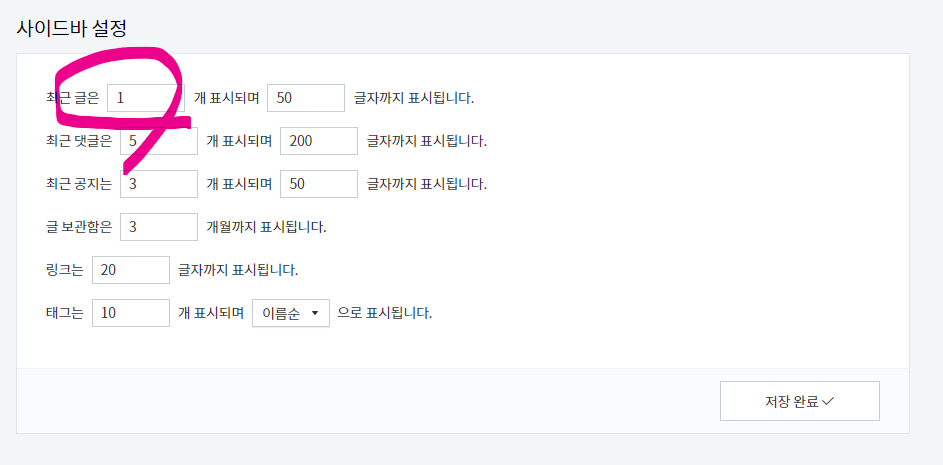
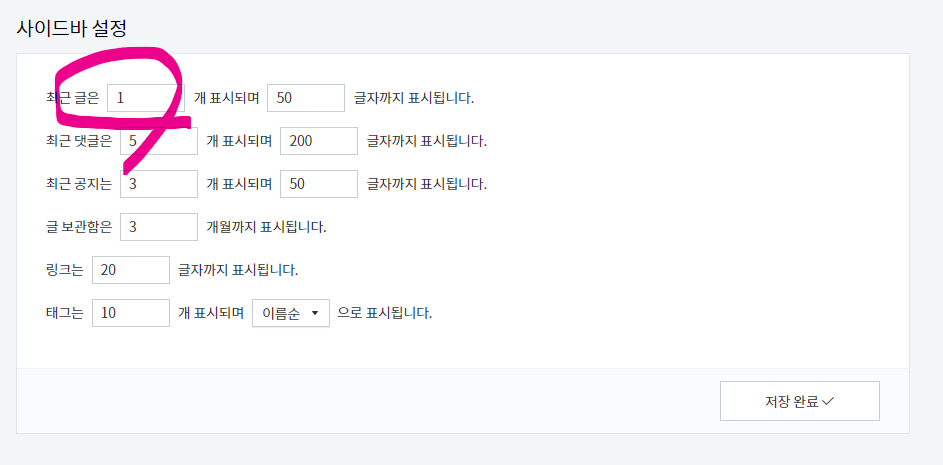
사이드 설정 - 첫번째 최근글 숫자를 변경해주시면 됩니다!


📌스킨 구매 / 적용 전 참고해주세요📌
스킨 구매 가이드
자주 묻는 질문
카피라이트 삭제 관련
이 외 수정 및 오류 문의는 댓글 / 방명록 / 카톡 남겨주시면 확인 후 답변 해 드리겠습니다.