티스토리 스킨 영, YOUNG英 29
2023. 9. 12.
영,YOUNG英 29
2023 08 14 스킨 업데이트 https://record-ay.tistory.com/300
2024 03 04 최종 업데이트 https://record-ay.tistory.com/341
새로운 파일을 다운받아주세요.
업데이트 스킨 적용 전 백업을 꼭 해주세요.
***업데이트 전 파일은 제공되지 않으니 유의바랍니다.
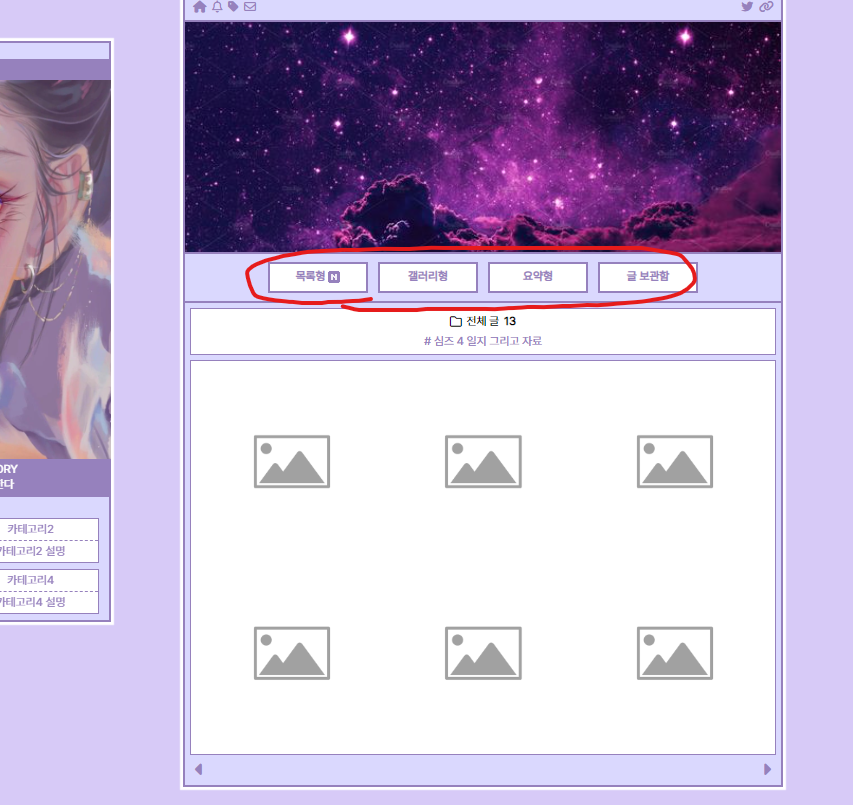
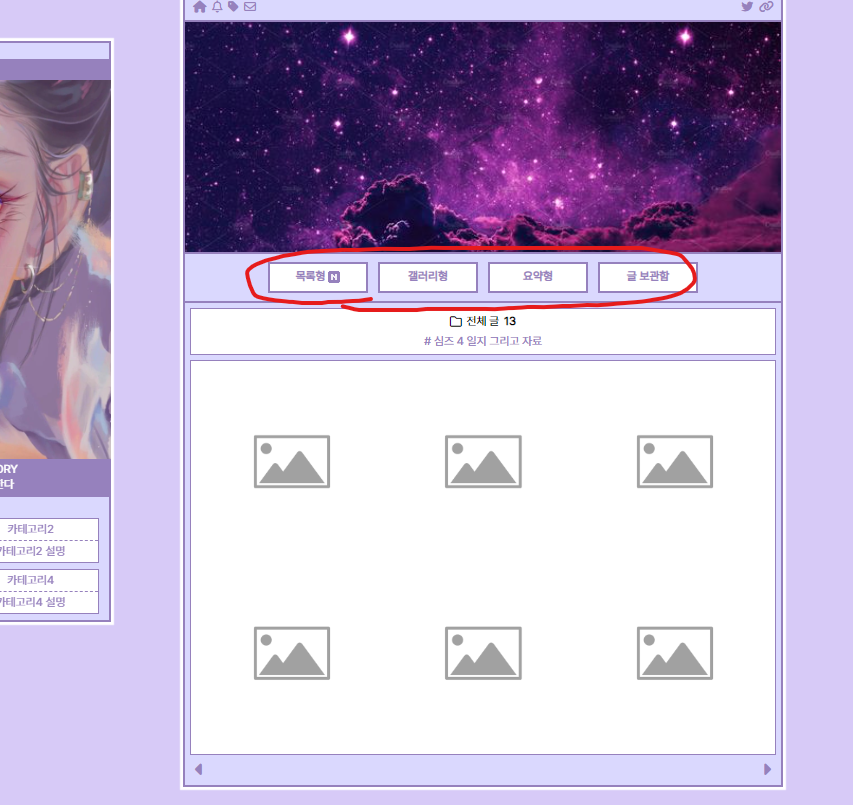
홈커버 (공지사항, 갤러리, 일반, 요약, 슬라이드형)
게시판 유형 3가지 (일반, 갤러리, 요약형)
반응형
폰트 - Pretendard
스킨구매하기 (15,000)
스킨 디테일
이번 스킨 좌측 사이드바 메뉴는 직접 수정해주셔야 합니다..!
본문 카테고리 상위 카테고리가 클릭되지 않으니 상위 카테고리를 넣어주셔도 될것같아요.
방법은 하단에 적어놓을게요x_x)♥
홈커버 일반형은 최신글, 글선택 후 짝수로 사용해주세요!















더보기
본문창
- 스킨편집하기 > CSS > ctrl+f(찾기) > #content > { } 안에 width: 수치px 를 변경해주세요
사이드바
- 스킨편집하기 > CSS > ctrl+f(찾기) > #sidebar > { } 안에 width: 수치px; 를 변경해주세요
더보기
스킨편집하기 > html > ctrl + f (찾기) > 메뉴 검색
방법은 스킨편집 안에 써놨으니 설명대로 수정해주시면 됩니다.!
더보기
저의 제작환경에 맞춰 제작하다보니 사이드바가 보이지 않을 수 있습니다
스킨편집하기 > CSS > ctrl + f (찾기) > #sidebar 검색
{ } 안에 left , top 수치를 새로고침 해가며 조절해주세요.
더보기

위 카테고리 리스트가 이름이 길거나 숫자가 많아 본문밖으로 빠져나갈때

스킨편집하기 > CSS > ctrl+f(찾기) > .category_list 검색 > .category_list { } 안에 아래 코드를 추가해주세요
flex-wrap: wrap;📌스킨 구매 / 적용 전 참고해주세요📌
스킨 구매 가이드
자주 묻는 질문
카피라이트 삭제 관련
이 외 수정 및 오류 문의는 댓글 / 방명록 / 카톡 남겨주시면 확인 후 답변 해 드리겠습니다.
comment